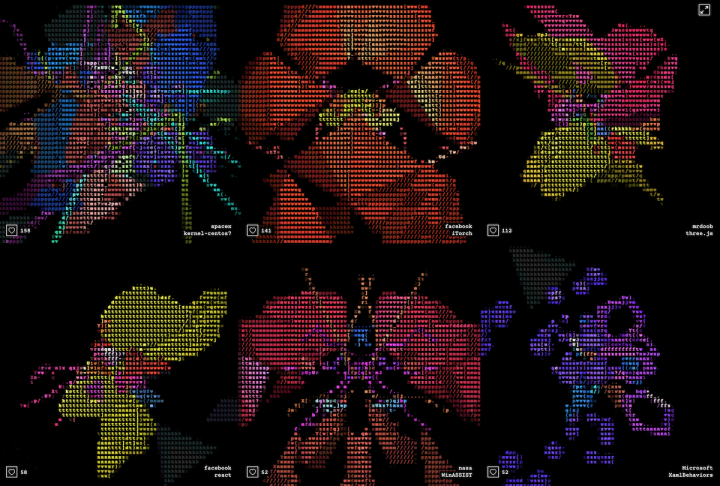
Taking a step beyond 2-D glyphs, Codeology depicts GitHub user activity based on what they have contributed as 3-D objects made of ASCII characters.
The application pulls data from GitHub’s public API and creates visuals using WebGL, Three.js, and GLSL Shaders. Shape and color represent an individual language, with size being proportionate to how many characters of code were written.
I don’t know if it was intentional, but every visual looks like a microorganism. Pretty cool. [via Waxy]


 Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)
Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)
