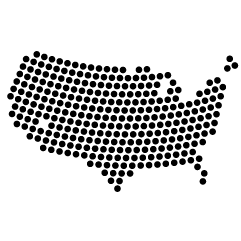
NASA just released a composite map of the world at night using satellite imagery from 2016. This is the first nighttime map since 2012, but the team behind the work hopes for bigger things with a more real-time system.
For instance, daily nighttime imagery could be used to help monitor unregulated or unreported fishing. It could also contribute to efforts to track sea ice movements and concentrations. Researchers in Puerto Rico intend to use the dataset to reduce light pollution and help protect tropical forests and coastal areas that support fragile ecosystems. And a team at the United Nations has already used night lights data to monitor the effects of war on electric power and the movement of displaced populations in war-torn Syria.
Be sure to check out the high-res versions to see all the little pockets of light around the world.






 On April Fool’s Day, Reddit launched a blank canvas that users could add a colored pixel every few minutes. It ran for 72 hours, and the
On April Fool’s Day, Reddit launched a blank canvas that users could add a colored pixel every few minutes. It ran for 72 hours, and the 








 Visualize This: The FlowingData Guide to Design, Visualization, and Statistics
Visualize This: The FlowingData Guide to Design, Visualization, and Statistics