Government data sites are typically sluggish and a pain to use. So many…
Software
Programs and online applications to help you make use of data.
-
Why government sites are outdated and very much not fun to use
-
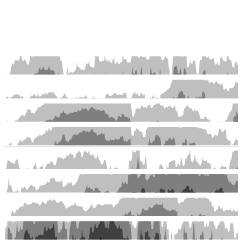
Tufte style charts in R
Lukasz Piwek is chipping away at a collection of Tufte-style charts using R,…
-
Avoid busy times at local businesses with Google
Waiting in line stinks. I purposely go to the grocery store during off-times…
-
Google Trends in real-time
Google Trends used to be a place where you looked up trends for…
-
R is quirky, flawed, and an enormous success
Most people who use R on the regular learned the language in the…
-
htmlwidgets: Create interactive web charts in R
If you don’t want to bother with JavaScript but want to publish interactive…
-
Convert Adobe Illustrator files to HTML and CSS
For the folks who have to make graphics for all devices under the…
-
R site updated
The R site has a new face. It looked dated for years —…
-
rvest: R package to scrape web data
Inspired by the Python libraries RoboBrowser and BeautifulSoup, the rvest package by Hadley…
-
Spreadsheets for life
Planet Money goes back to a 1984 article by Steven Levy that discusses…
-
Convert geographic data to 3-D models for printing
This seems like fun. The NodeJS package shp2stl by Doug McCune lets you…
-
Arduino Workshop, a good book for getting started
I started working through Arduino Workshop by John Boxall over the holidays, and…
-
Rising R usage in the sciences
R continues its growth, and usage in the sciences is no exception. Nature…
-
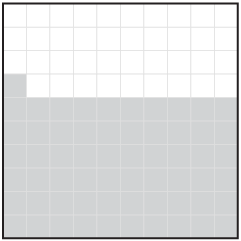
Chart data quickly with open source Charted
Charted is a tool used internally at Medium that they recently released into…
-
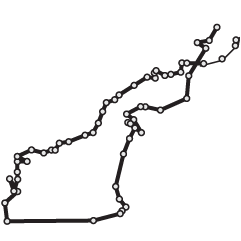
Easier online choropleth maps with Landline
Despite the frequent use of choropleth maps online, they’re still kind of tricky…
-
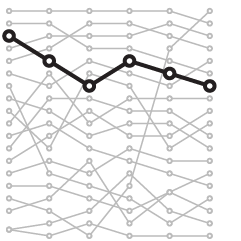
Breakout detection in R
Say you have time series data and you want to detect significant changes,…
-
Ditch Excel and format your data with csvkit
I thought I linked to csvkit a while ago, but apparently not. If…
-
PlotDevice: Draw with Python
You’ve been able to visualize data with Python for a while, but Mac…
-
CSV Fingerprint: Spot errors in your data at a glance
You get your CSV file, snuggle under your blanket with a glass of…
-
Vector maps on the web with Mapbox GL
Online mapping just got an upgrade:
Announcing Mapbox GL JS — a fast…



















 Visualize This: The FlowingData Guide to Design, Visualization, and Statistics
Visualize This: The FlowingData Guide to Design, Visualization, and Statistics